
Les fichiers, en photographie, sont des images bitmap (ou matricielles en français). Lorsqu’on veut les manipuler, on est vite amené(e) à se poser la question du choix du fichier à enregistrer. Il existe en effet une multitude de réglages qui peuvent perdre facilement un néophyte. Ne vous inquiétez pas, ce n’est pas si compliqué.
Si toutefois vous voulez aller à l’essentiel sans tout comprendre, vous pouvez passer directement au résumé en bas de page.
Fichier de travail ou fichier final ?
Avant d’utiliser un fichier pour une publication quelle qu’elle soit, il vous faut travailler dessus. Il s’agit du fichier d’édition. Ce fichier de travail doit vous permettre ultérieurement d’opérer d’éventuelles corrections. En revanche, le fichier final est celui que vous utiliserez pour un document ou une publication sur le web : site internet, médias sociaux…
Fichiers de travail
Deux principaux types de fichiers sont destinés au travail sur l’image : ceux issus directement de l’appareil photo ; ceux destinés au photomontage et la publication.
Les fichiers issus de l’appareil photo
- Raw : il s’agit du fichier natif de votre appareil photo (certains smartphones le proposent). C’est un fichier dit « brut de capteur » qui restitue l’image perçue par l’appareil sans aucune modification (ou en tous cas mineures). C’est celui que l’on doit privilégier pour conserver la meilleure latitude de correction.
C’est un format propre à chaque marque de boîtiers de photographie. Il est dédié au développement photographique. Ce type de fichier se traite dans des logiciels comme Affinity Photo, Adobe Lightroom, Camera Raw, Capture One, Luminar, DXO Photolab… Il n’est pas utilisable sans ces logiciels. Il faudra donc effectuer un export vers un fichier plus universel. Bien que les logiciels précédemment cités proposent de plus en plus d’outils, le fichier raw n’est pas destiné au photomontage mais principalement au développement. - Dng : le .dng a été créé par Adobe pour tenter de fédérer tous les fichiers Raw au sein d’un même format universel. Malheureusement, pour des raisons commerciales, les grands fabricants d’appareils ne souhaitent pas forcément adopter ce format. En revanche, les logiciels « derawtiseurs » cités ci-dessus permettent de sauvegarder vos photographies en .dng. Vous pourrez ainsi les rééditer ultérieurement avec la plus grande liberté.
Les fichiers pour le photomontage
- Tiff (ou tif) : c’est LE fichier à utiliser pour travailler vos photomontages :
- Format universel lisible par toutes les applications et tous les supports (Windows, Linux, Mac, Android…), c’est le fichier de travail et d’archivage idéal
- Conserve la transparence
- Conserve tous vos calques
- Conserve la qualité maximale de votre photo
- Permet une légère compression (LZW) sans perte de qualité
- En contrepartie, ce type de fichier est lourd et ne convient pas pour de la publication
- Psd, afphoto : fichiers natifs générés par Photoshop ou Affinity. Ils présentent les mêmes caractéristiques que le Tiff mais avec un inconvénient majeur : si vous ne disposez pas de Adobe Photoshop ou Affinity Photo, vous ne pourrez pas le lire. C’est le cas de tous les fichiers dits natifs, liés directement à une application.
Affinity Photo, par exemple, est toutefois capable d’ouvrir et éditer les fichiers Photoshop (.psd).
Fichiers finaux (publication)
Après avoir traité votre fichier initial, le fichier final est celui qui est destiné à être publié, soit sur le web soit dans un document à imprimer. C’est un fichier « aplati » qui ne conserve pas les calques, masques, masques de fusion etc.
Web : médias sociaux et sites internet
- Jpeg : c’est le type de fichier le plus connu et aussi le plus ancien actuellement utilisé pour le web.
- Format universel lisible sur tous les systèmes d’exploitation (Windows, Linux, Mac, Android…) et sur tous les supports (Mac, PC, smartphones, tablettes)
- Ne gère pas la transparence
- Permet une compression paramétrable en fonction du poids de fichier souhaité. Attention, la compression altère la qualité de la photo.
- Png : plus récent, le png présente l’avantage de gérer la transparence
- Format universel lisible par toutes les applications et tous les supports (Windows, Linux, Mac, Android…)
- Conserve la transparence
- Permet une compression, y compris sans perte de qualité (lossless). Le Png-8 ne comprend que 256 couleurs contre 16 millions pour le Png-24
- WebP : créé par Google en 2011, ce nouveau format est un hybride entre un Png et un Gif. Destiné au web, il a pour ambition de réduire davantage le poids des fichiers.
- Gère la transparence (couche Alpha).
- Fichier Bitmap encore plus léger.
- Possibilité de compression sans perte de qualité avec Webp Lossless.
- Possibilité d’animations à l’instar du Gif.
- Format universel lisible par toutes les applications et tous les supports (Windows, Linux, Mac, Android…)
- Conserve la transparence
- Permet une compression paramétrable des Jpeg en fonction du poids de fichier souhaité
- Gif : ce type de fichier est de moins en moins utilisé.
- Permet les animations (logos animés, par exemple).
- Poids réduit
- Palette de couleurs réduite (256 couleurs maximum), donc qualité médiocre
Impression
- Pdf : il s’agit d’un fichier destiné principalement à l’impression. Il encapsule en un seul fichier les éléments bitmap (en pixels) comme les photos et ceux en vectoriel (dessin au trait, pictos), notamment les polices de caractères.
- Tiff : pour une photo seule, c’est le type de fichier à privilégier pour éviter tout risque de compression ou de perte de qualité. Possibilité de compresser en LZW.
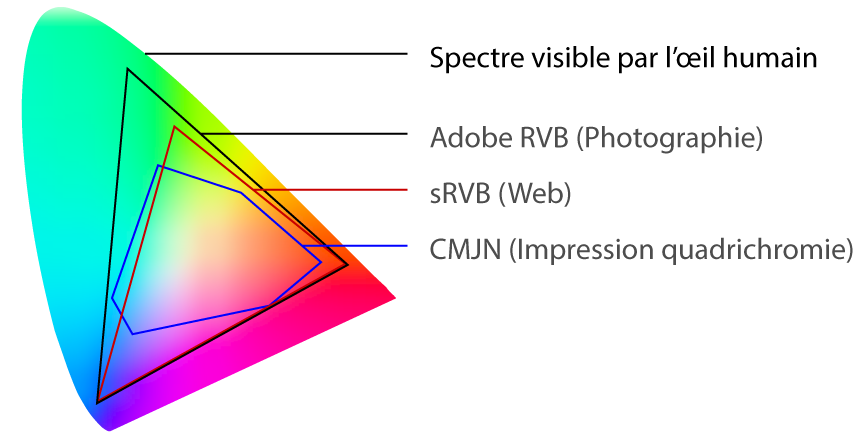
Quelles couleurs : Adobe RGB, sRGB ou CMJN ?
Selon que vous travaillez pour de l’impression ou du web, vous n’utiliserez pas le même espace colorimétrique. Ainsi, vous n’aurez pas à votre disposition le même nombre de couleurs.

Photographie et web : RVB
Par défaut, on enregistre les images en RVB (Rouge+Vert+Bleu) – En anglais RGB (Red+Green+Blue). Ce sont, en effet, les 3 couleurs principales du spectre lumineux qui permettent de copier les couleurs par synthèse additive (en additionnant les couleurs). Chacune de ces teintes comprend 255 niveaux. En mixant ces différents niveaux on recrée donc un peu plus de 16 millions de couleurs (2553)
- Adobe RGB : les photographes exigeants privilégient l’utilisation de l’espace colorimétrique Adobe RGB car il comprend davantage de couleurs. Il restituera donc plus fidèlement les nuances d’une photo. Le fichier contiendra davantage d’informations colorimétriques.
Ce profil présente toutefois deux défauts :
– il n’est pas adapté aux affichages sur écrans pour le grand public (ordinateurs, smartphones, tablettes, TV…). Les couleurs ne s’afficheront donc pas correctement car elles seront mal interprétées.
– ce type de profil ne présente d’intérêt que si vous disposez d’un écran dit « wide-gamut », c’est à dire qui affiche un nombre de couleurs étendu.
Le photographe qui publie sur internet se doit donc de convertir ses images en sRGB. - sRGB : le profil colorimétrique par défaut pour les écrans est donc le sRGB IEC61966-2.1. Cet espace présente une plus faible quantité de couleurs, mais bénéficie d’une plus grande universalité.
Impression : CMJN
En impression, on ne peut restituer autant de couleurs. En effet, les couleurs sont recréées à l’aide d’encres et non plus directement par diffusion de lumière. On parle de synthèse soustractive. La couleur perçue est celle reflétée par le papier ou tout autre support imprimé.
3 couleurs primaires (Cyan, magenta et jaune) seront imprimées dans cet ordre. Chaque teinte est indiquée individuellement en pourcentage. Les encres étant semi-transparentes, leur mélange à 100% génère un noir pas totalement couvrant. C’est la raison pour laquelle on adjoint à ces 3 couleurs le noir qui permet de renforcer les tons foncés.
On obtient donc Cyan + Magenta + Jaune + Noir = CMJN. Ce procédé est nommé quadrichromie (du Grec « 4 couleurs »).
Le profil utilisé par défaut en Europe se nomme Fogra39.

Quelle résolution : 72 ou 300 dpi ?
Terminologie
En préambule, il convient de ne pas confondre définition et résolution de l’image. En effet, suite à une mauvaise transcription de l’anglais, l’on confond trop souvent ces deux notions essentielles.
La définition de l’image est tout simplement la quantité totale de pixels la composant. On l’obtient simplement en multipliant la largeur par la hauteur. La définition d’une image de 1920×1080 px est de 2 073 600 pixels, soit environ 2 Mégapixels (Mpx).
La résolution représente la quantité de pixels pour une mesure donnée. On l’exprime en dpi (dots per inch) ou ppp (points par pouce en français). Pour simplifier, on peut la désigner comme une densité de pixels (pixel density en anglais).
Lorsque l’on génère des images destinées au web, on adopte la résolution 72 dpi. Celles-ci sont donc constituées de 72 points par pouce (un pouce = 2,54 centimètres), soit 72 pixels pour une longueur de 2,54 cm.
Lorsque l’on prépare des images pour l’impression, on adopte communément une résolution de 300 dpi (soit 300 pixels pour 2,54 cm).
Une image de 1080×1080 pixels pour Instagram mesurera 381×381 mm. Si l’on passe cette image en 300 dpi pour de l’impression, elle ne mesurera plus que 91×91 mm. Pour une définition donnée, une image destinée à l’impression verra ses dimensions réduites d’environ 4 fois car l’imprimerie exige une plus grande qualité que l’affichage écran.
EN RÉSUMÉ…
Fichiers de travail (édition) :
- raw, Dng (développement)
- tiff (photomontage)
- psd, afphoto ou tout autre fichier natif (photomontage)
Fichiers finaux (publication)
- Publication web – RVB / 72 dpi
- Jpeg (compression, opaque)
- Png (compression, transparence)
- WebP (compression, transparence)
- Gif (animation)
- Impression – CMJN / 300 dpi
- Pdf (images bitmap + dessin vectoriel + polices de caractères)
- Tiff (calques, transparence, profils ICC…)
Vous devrez donc sauvegarder à la fois vos fichiers de travail et vos fichiers d’export, le cas échéant dans des dossiers spécifiques. Si vous avez créé différentes versions d’un même travail, pensez à sauvegarder les différents fichiers qui pourront être modifiés ultérieurement.
Suivez ce lien pour en apprendre davantage sur la façon de préparer vos fichiers pour un tirage ou une impression.
Si vous souhaitez faire imprimer vos photographies en grand format, n’hésitez pas à prendre contact, je peux vous aider à préparer vos fichiers.